- Linear interaction flow augments usability in an arcade.
- Make intuitive interface by creating old-school visual style.

Jamble
Kid's Puzzle game
My Role
- Worked as Product Designer.
- Define product goals and user needs.
- Functional specification (key feature breakdown).
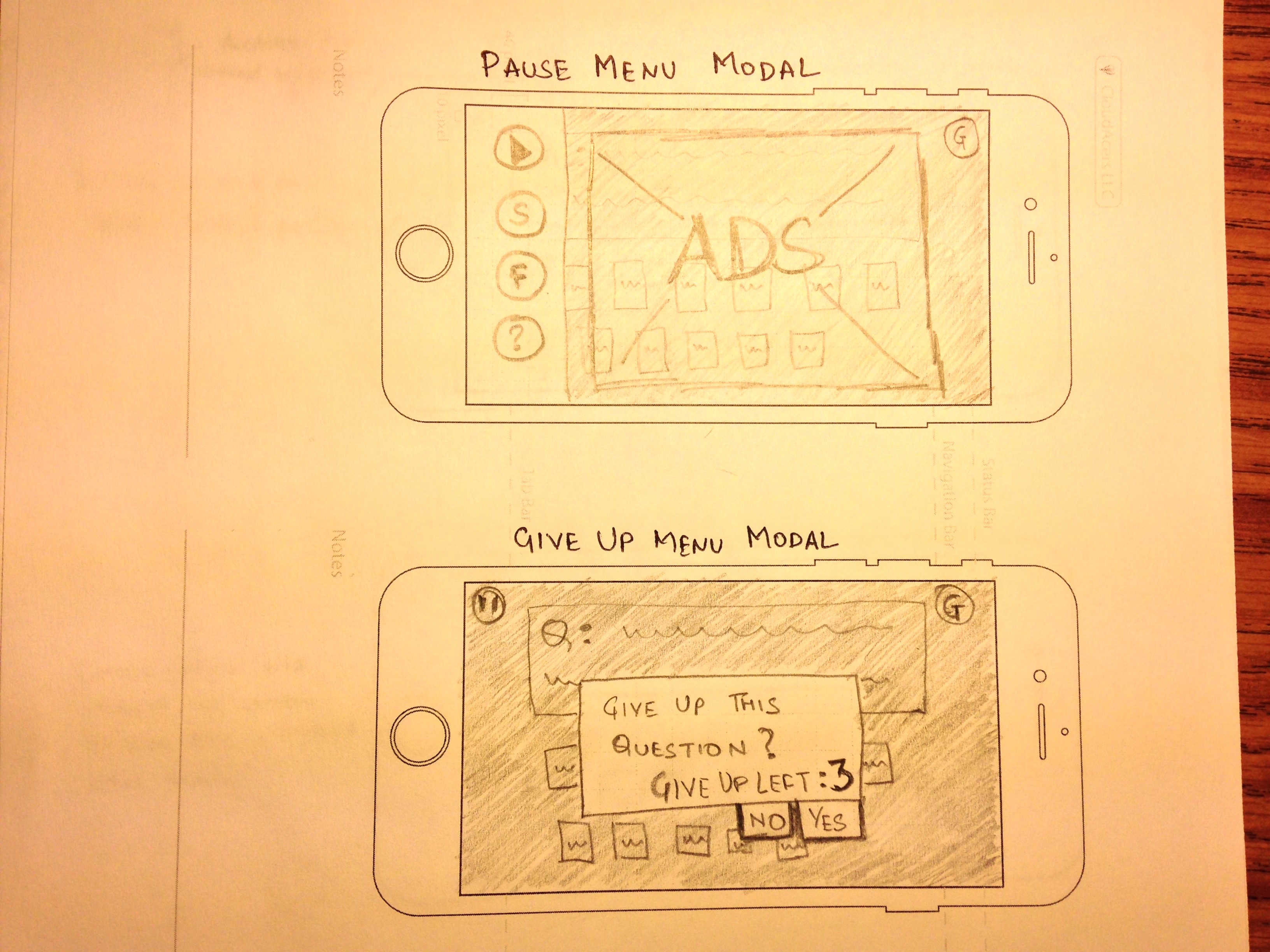
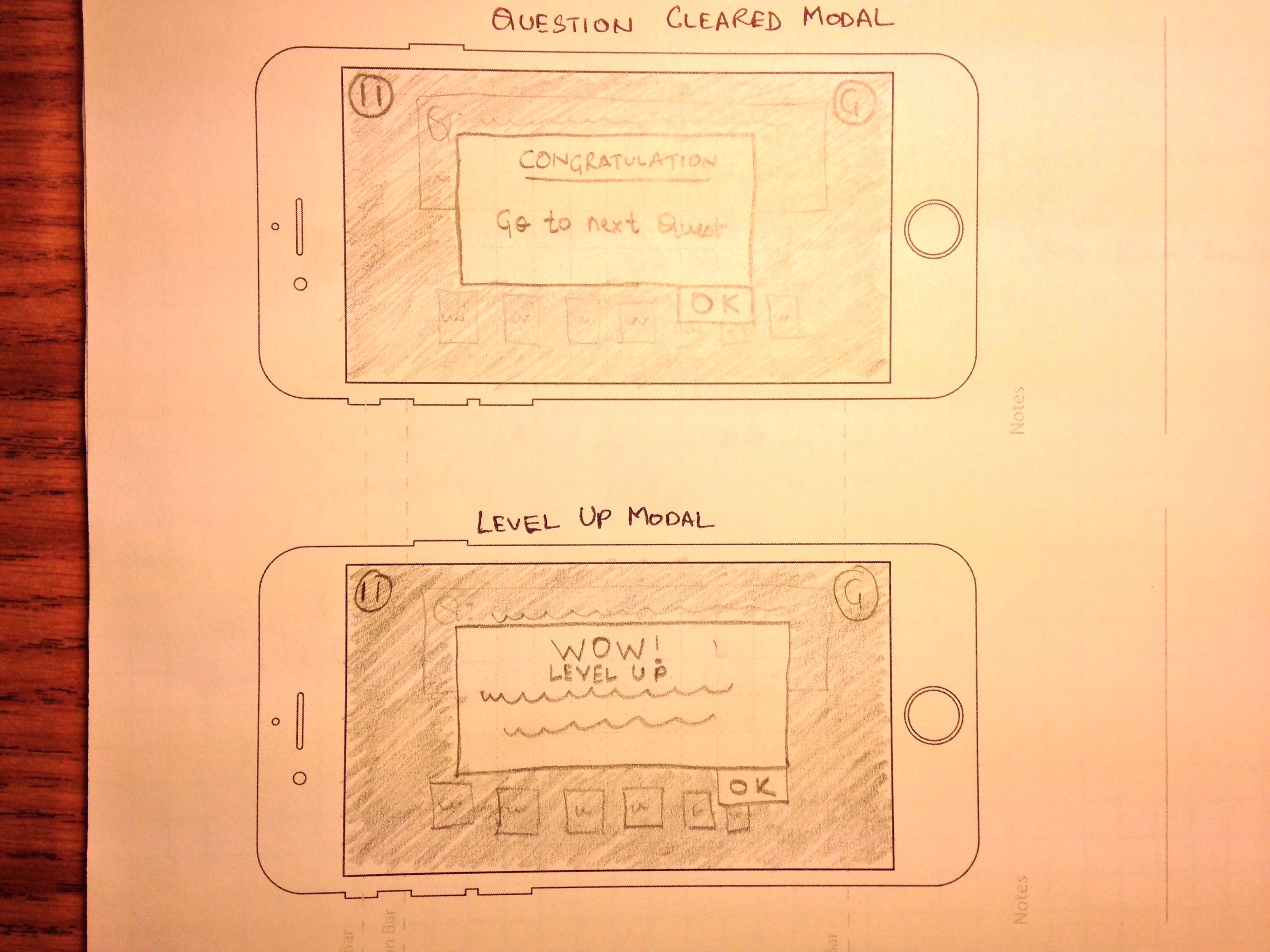
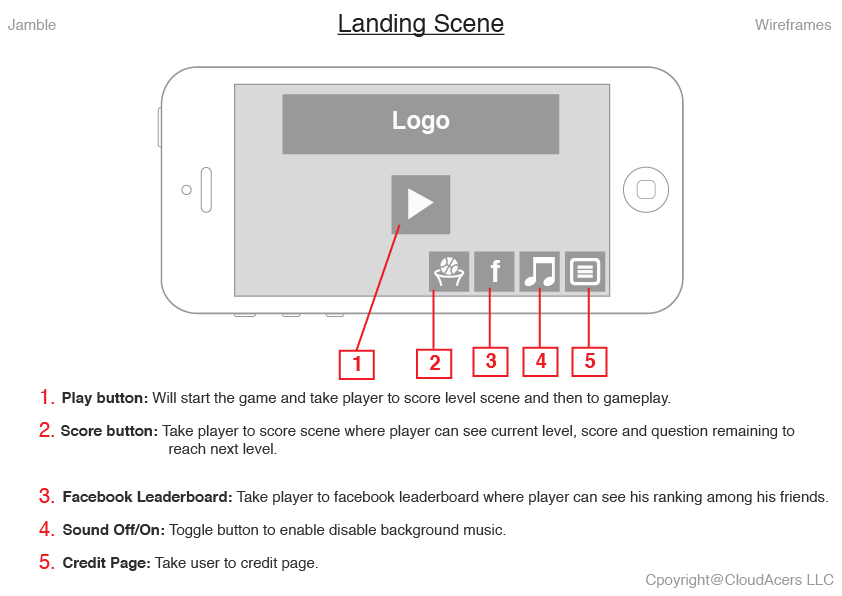
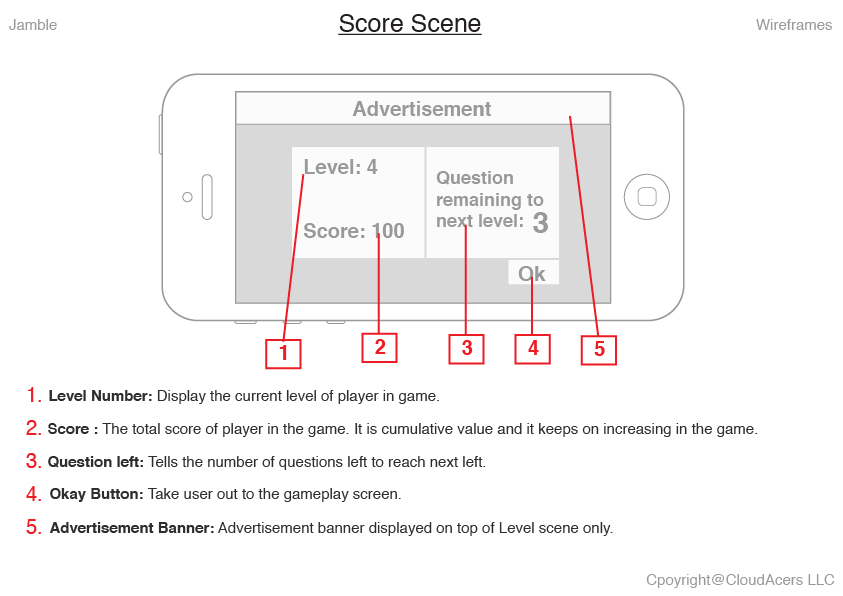
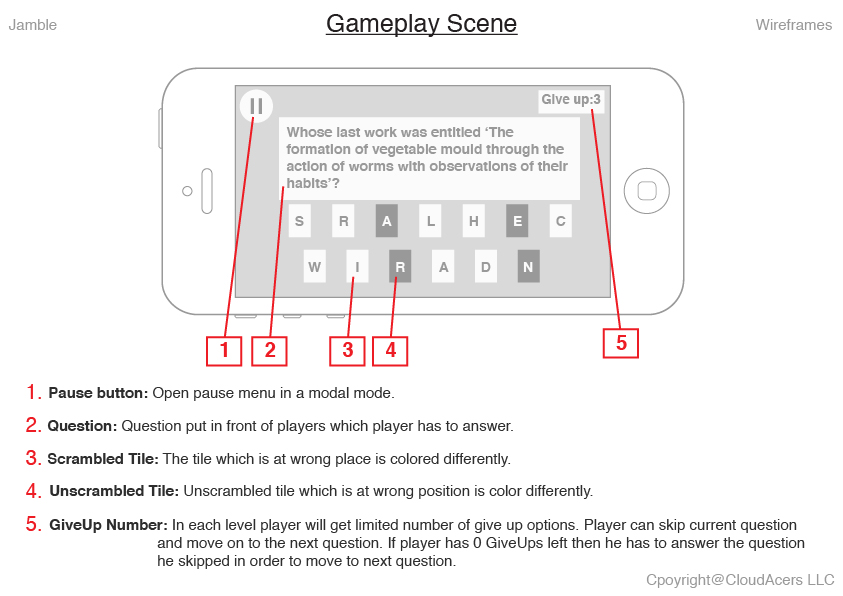
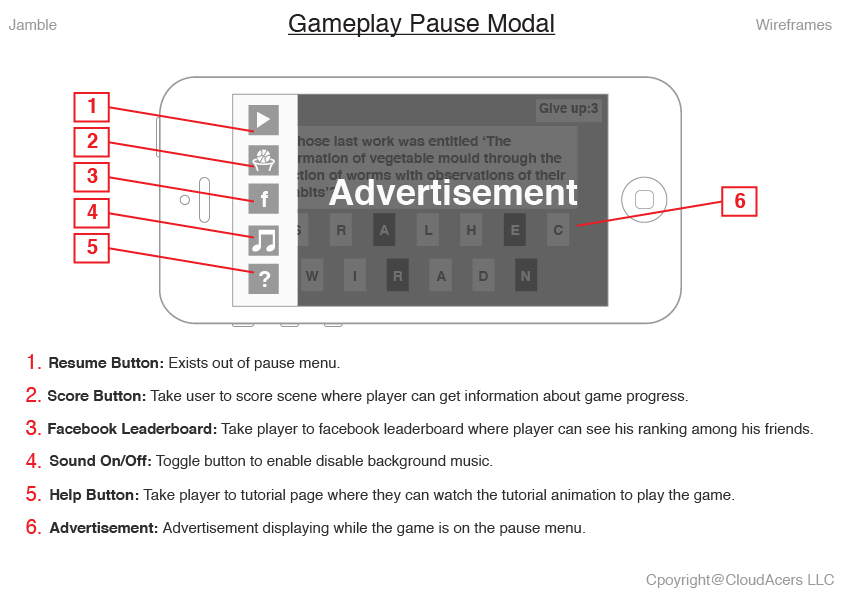
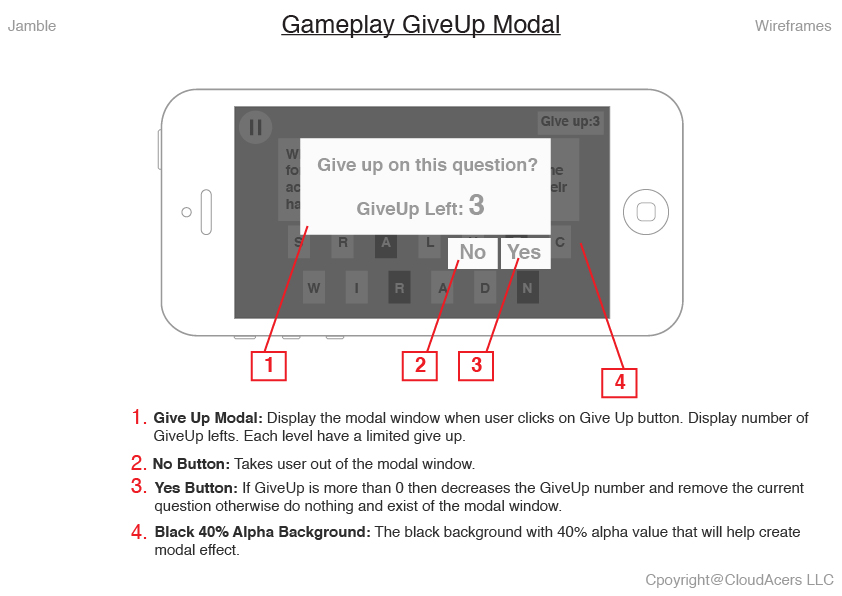
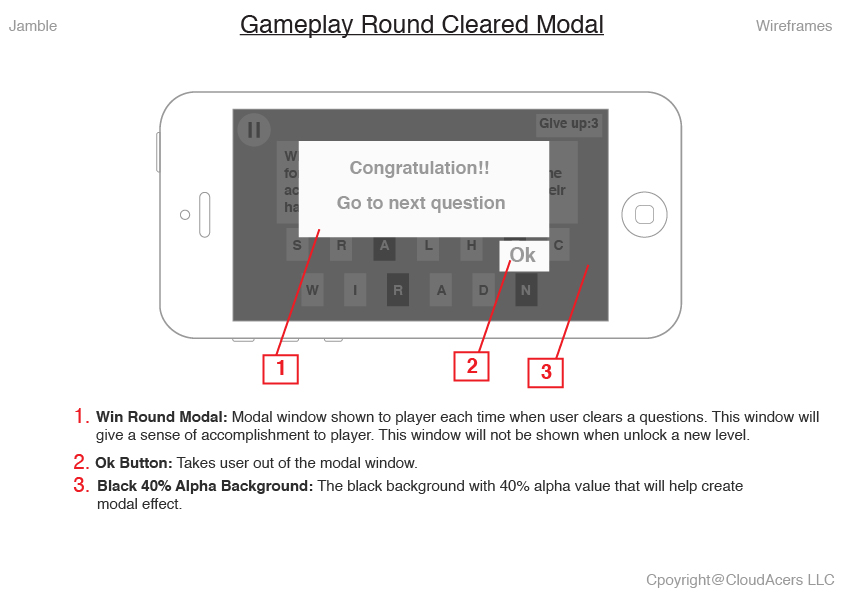
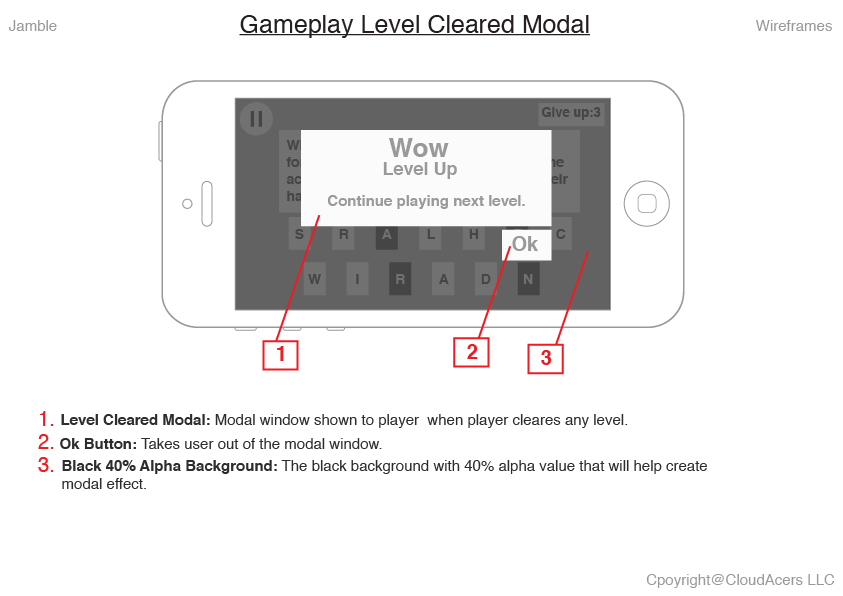
- Interaction Design (Wireframes created using Adobe Illustrator)
- Visual design created using Adobe Illustrator.
Market Research
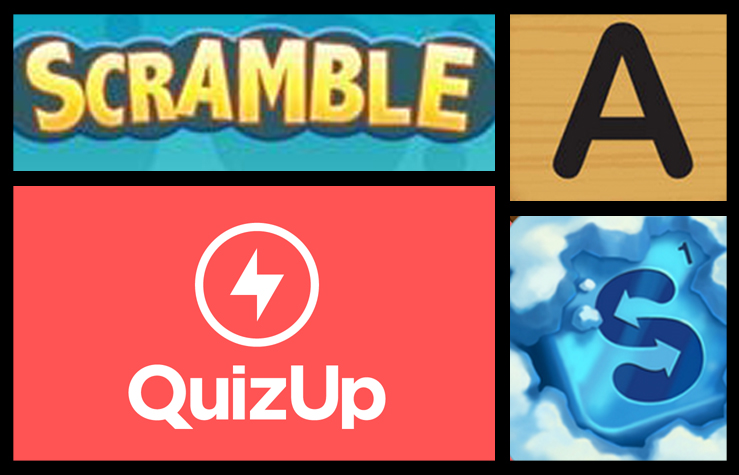
Analyzing trending game

Competitve Analysis
What did I find ?
Limitation in existing products
Inspirational design ideas
Overall User Experience
Usability Standards
Research Insights


-
- No new innovative gameplay in arcade game domain.
- Gameplay screen must be reached within 2 clicks.
Scoping & Refining
Rendering User Needs
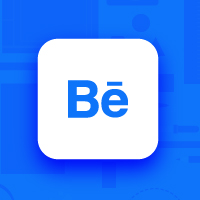
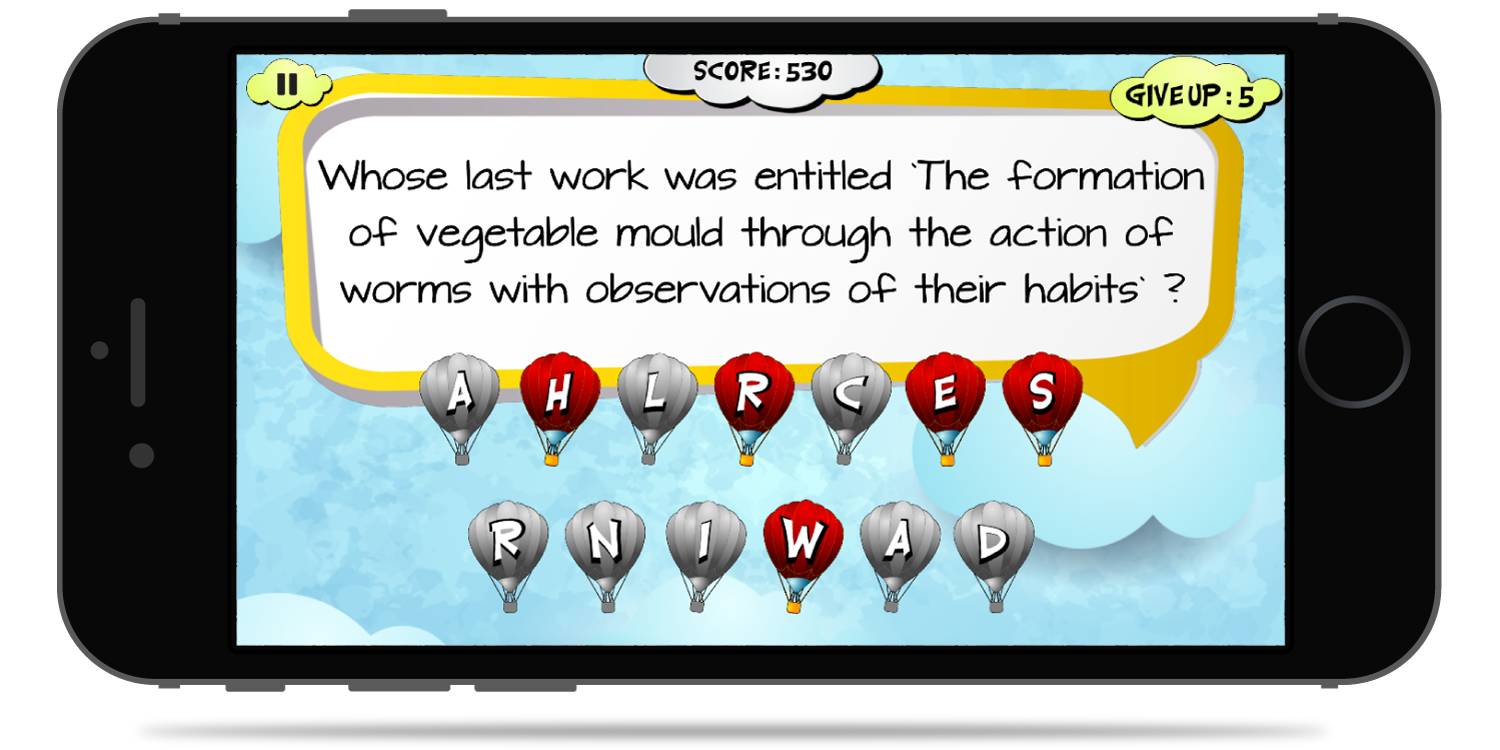
Presenting Jamble
- Unscramble answers of question from various categories.
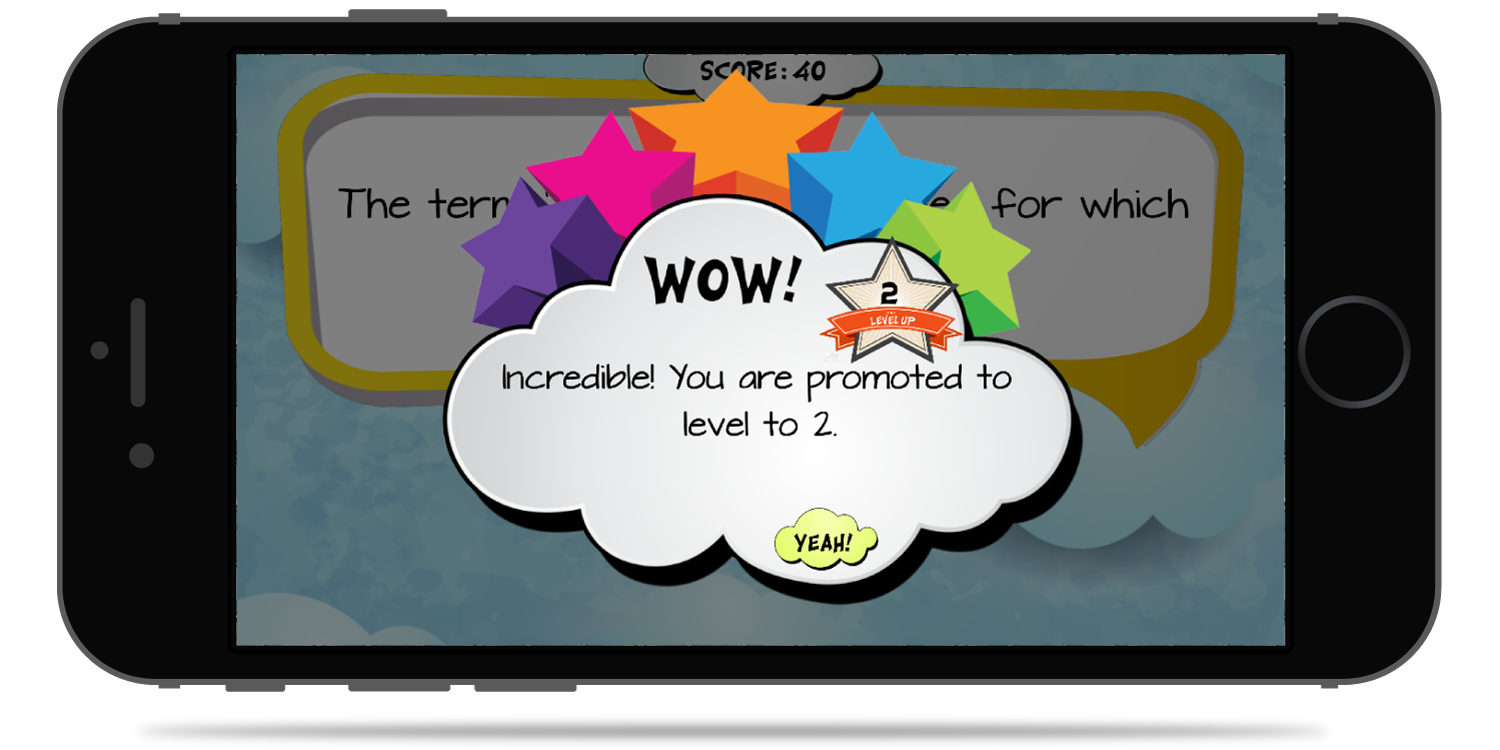
- Earn badges and medals upon clearing levels.
- Limited Skip over questions allowed in each questions.

Introduced Help Screen
From player testing results I realized that few players were not able to conceive the gameplay within 3 tries.
Therefore, introduced how to play screen.

Delighted player experience
By player testing various gameplay interactions I found a usable swipe and move interaction.
Locking the movement of unscrambled letters reduced player fatigue, thus increasing gameplay hours.

Adaptive Difficulty
To make the game entertaining at all levels the difficulty mode is adaptive.
Answering a question wrong gives the next question easier.

Earn Level Badge
I found that adding level feature in game encouraged player retention.