




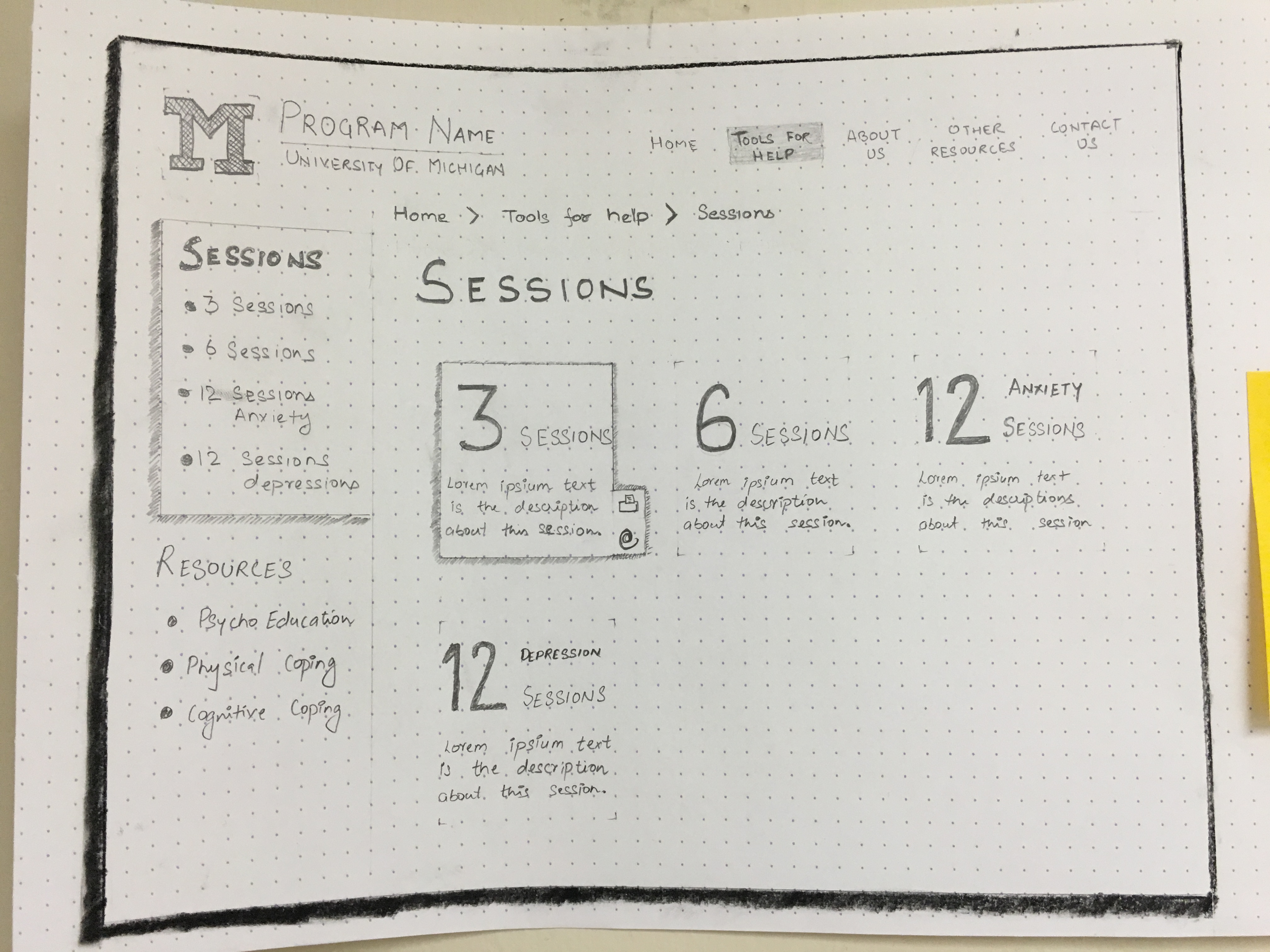
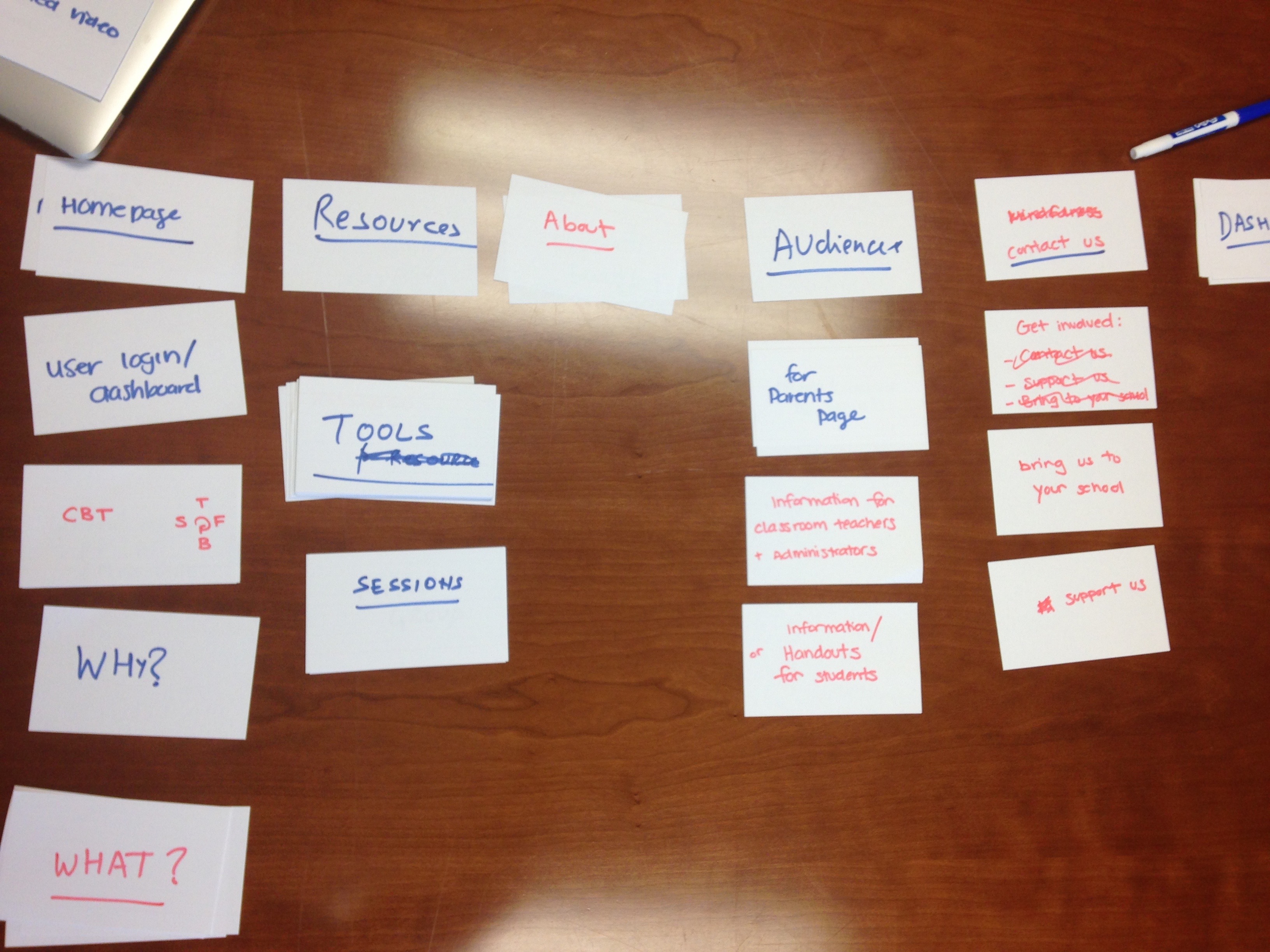
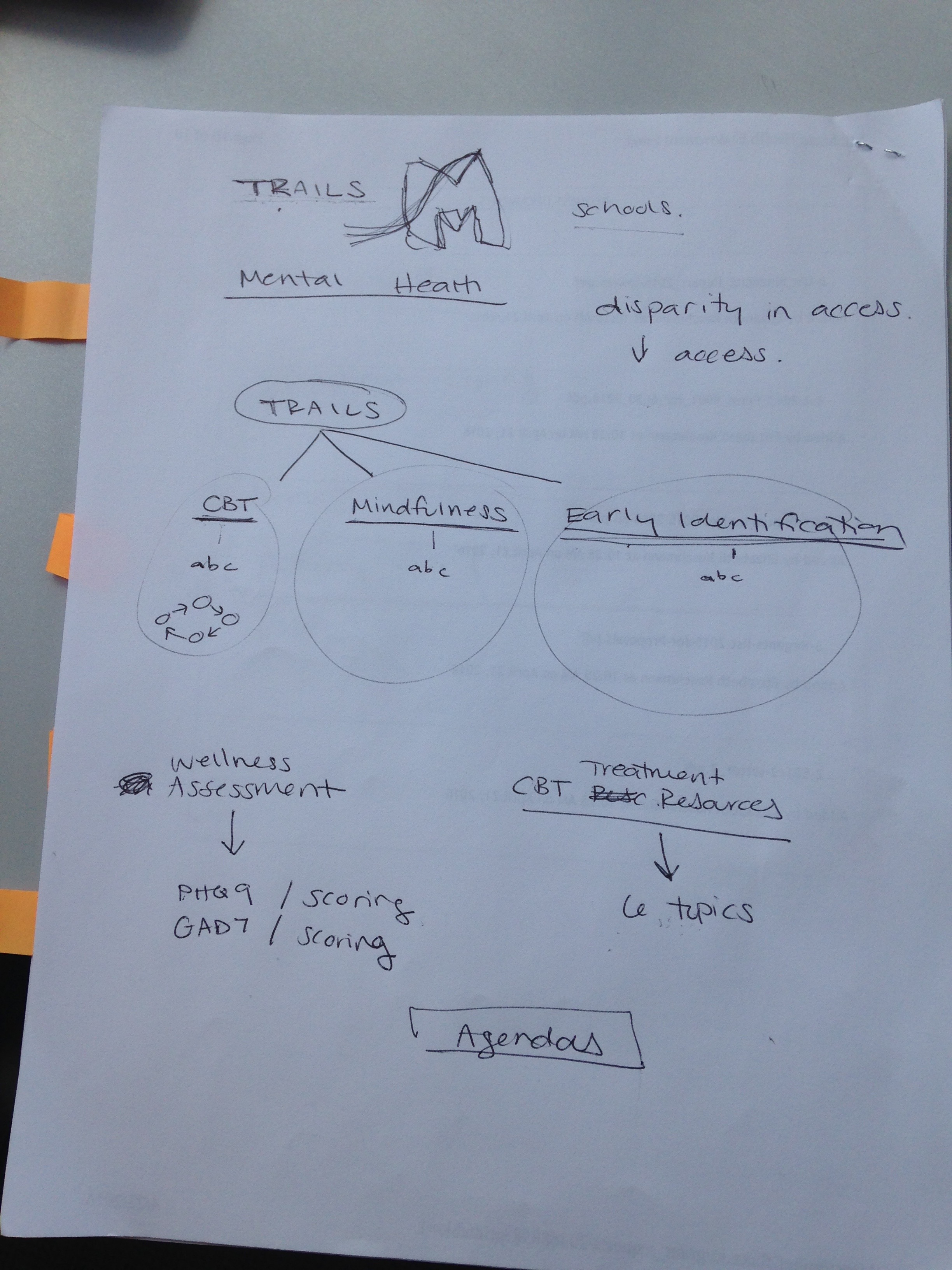
- Planned and conducted card sorting workshop with stakeholders (3 people) to gain understanding of domain and information architecture.
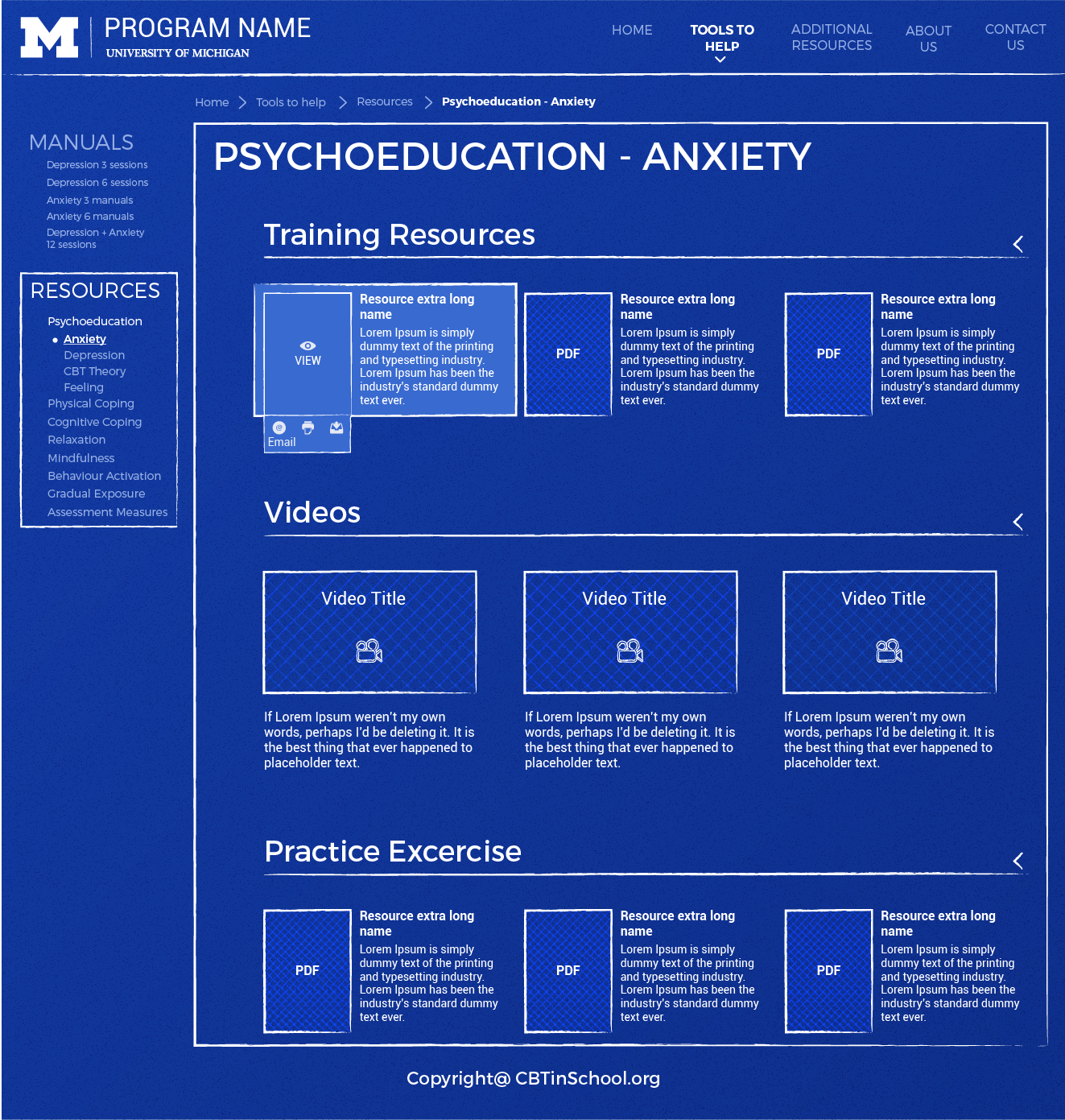
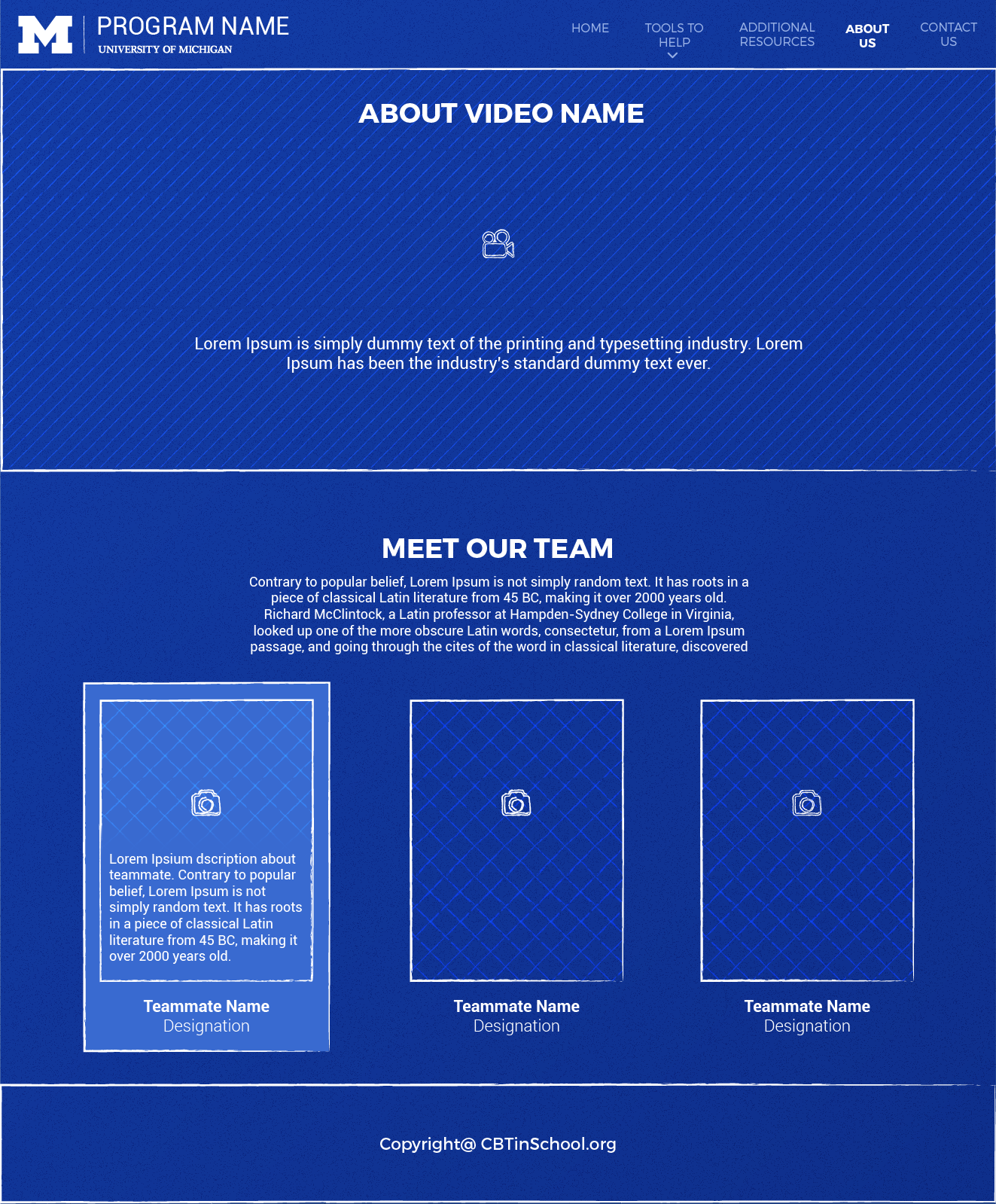
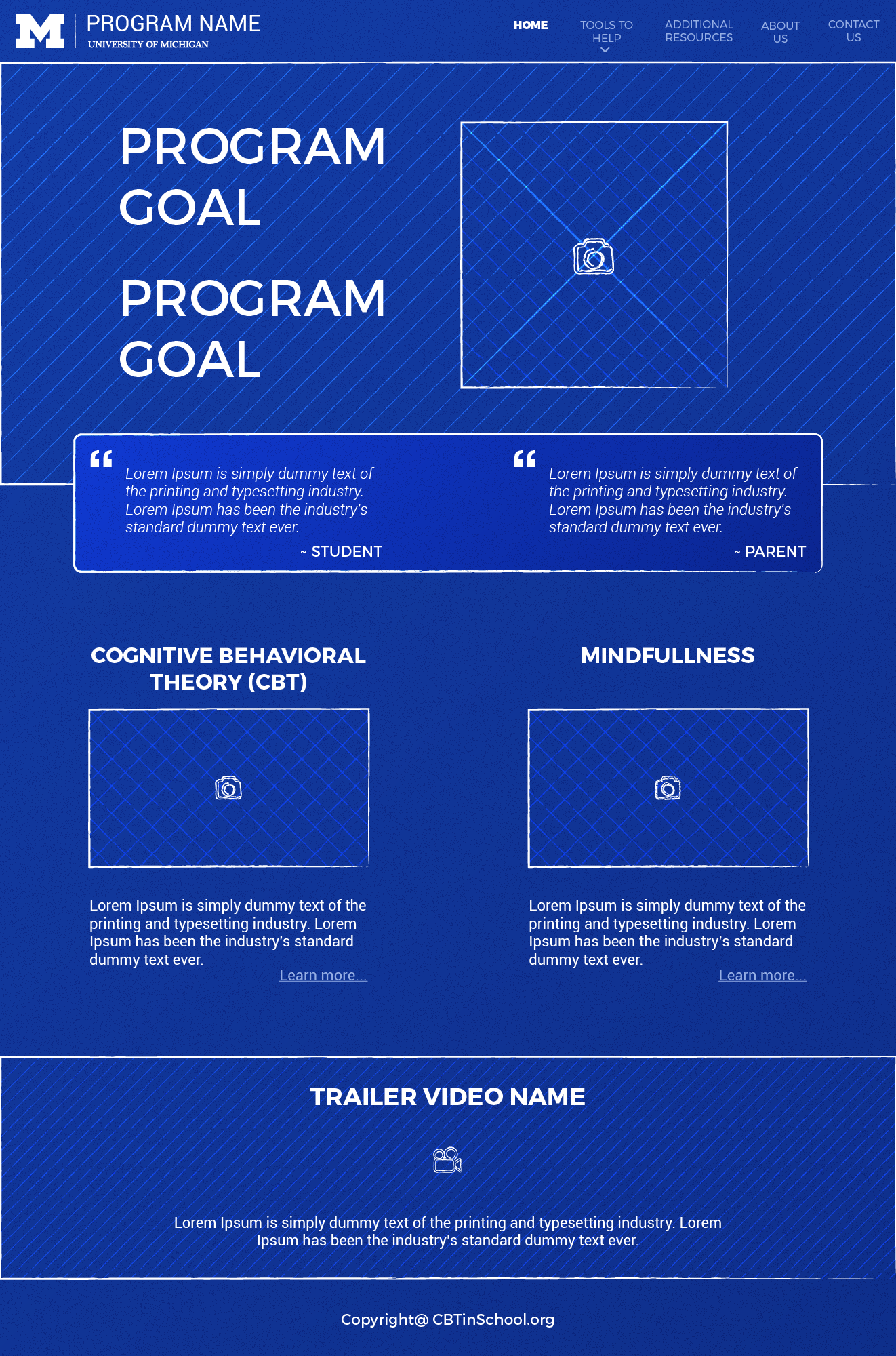
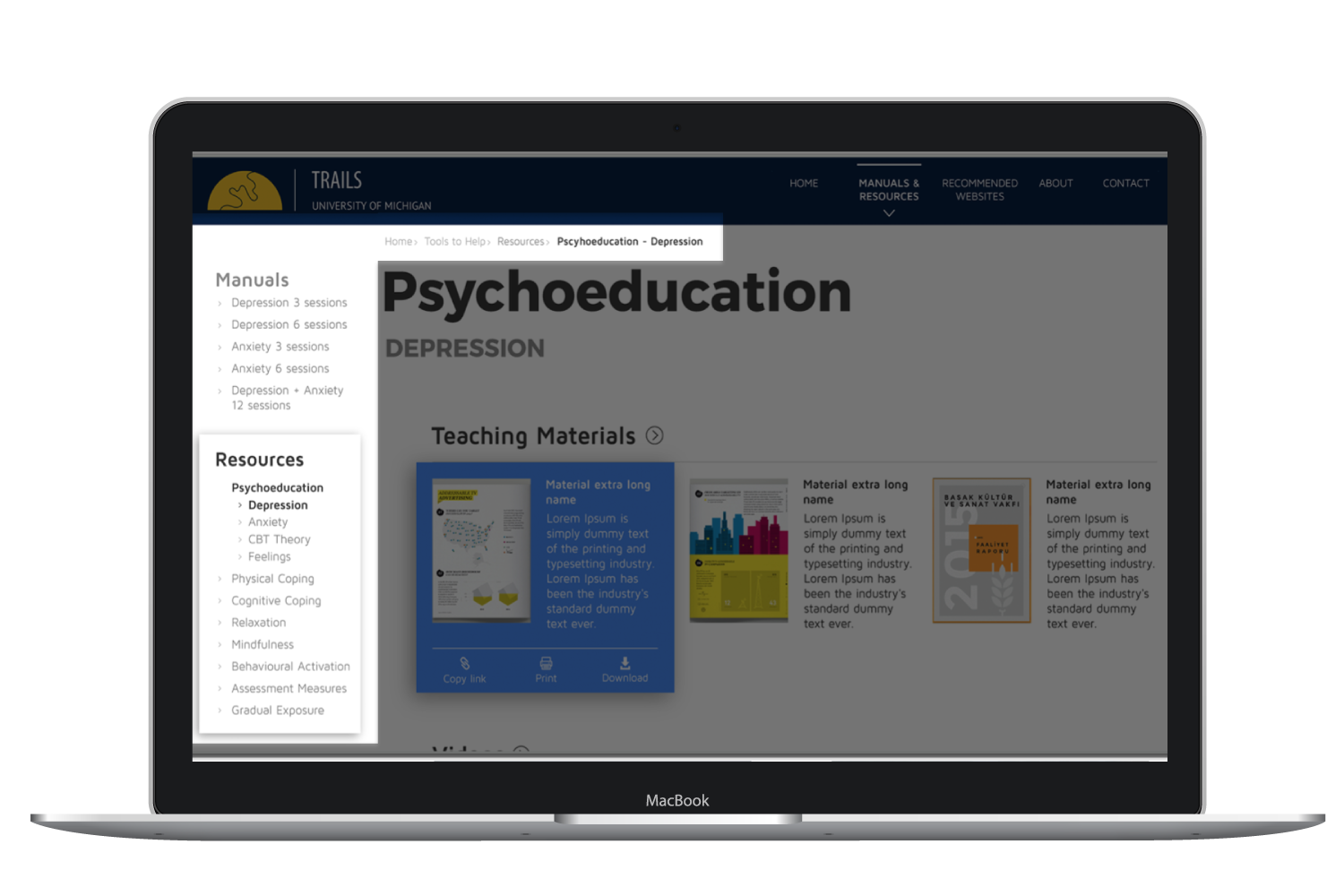
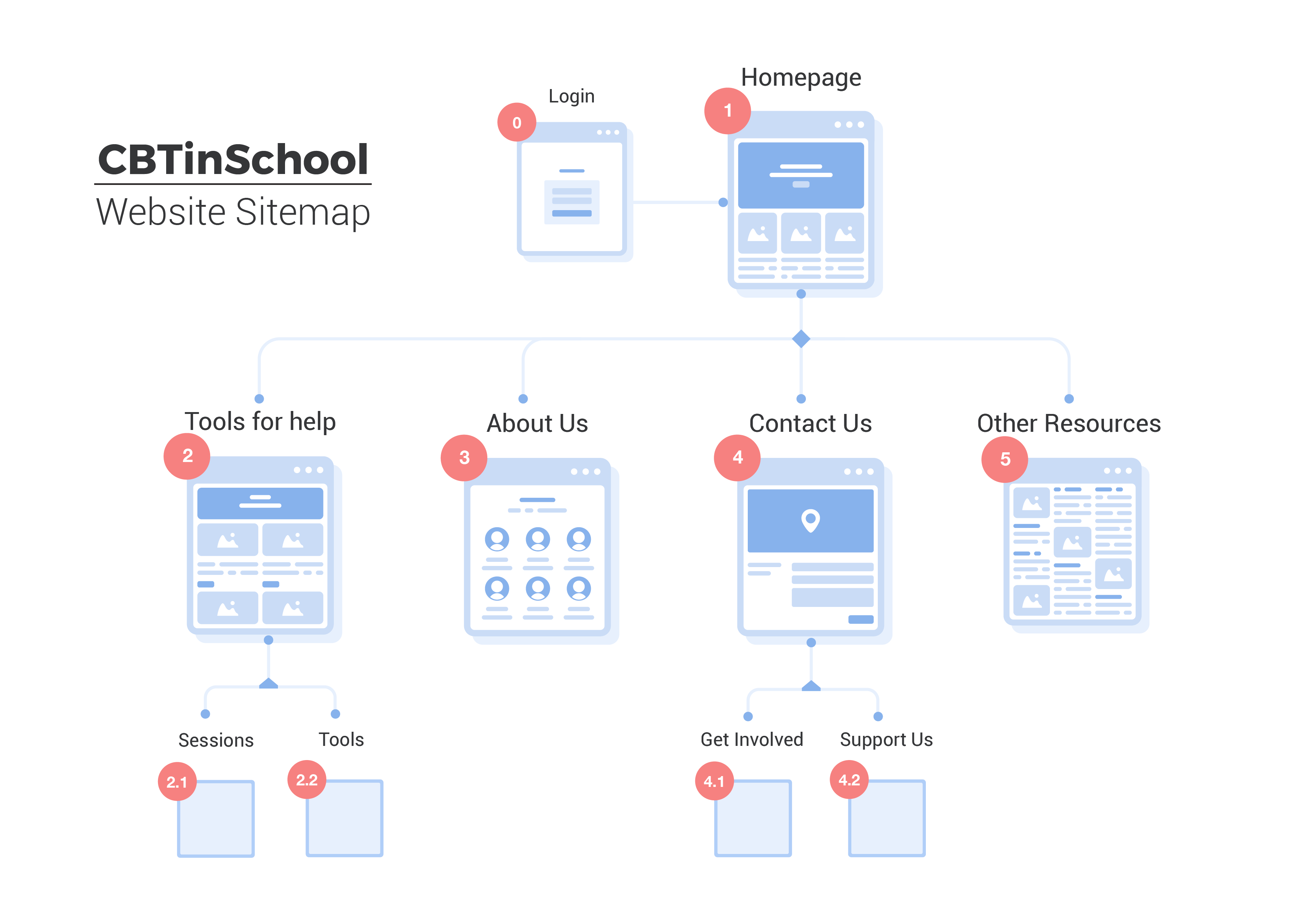
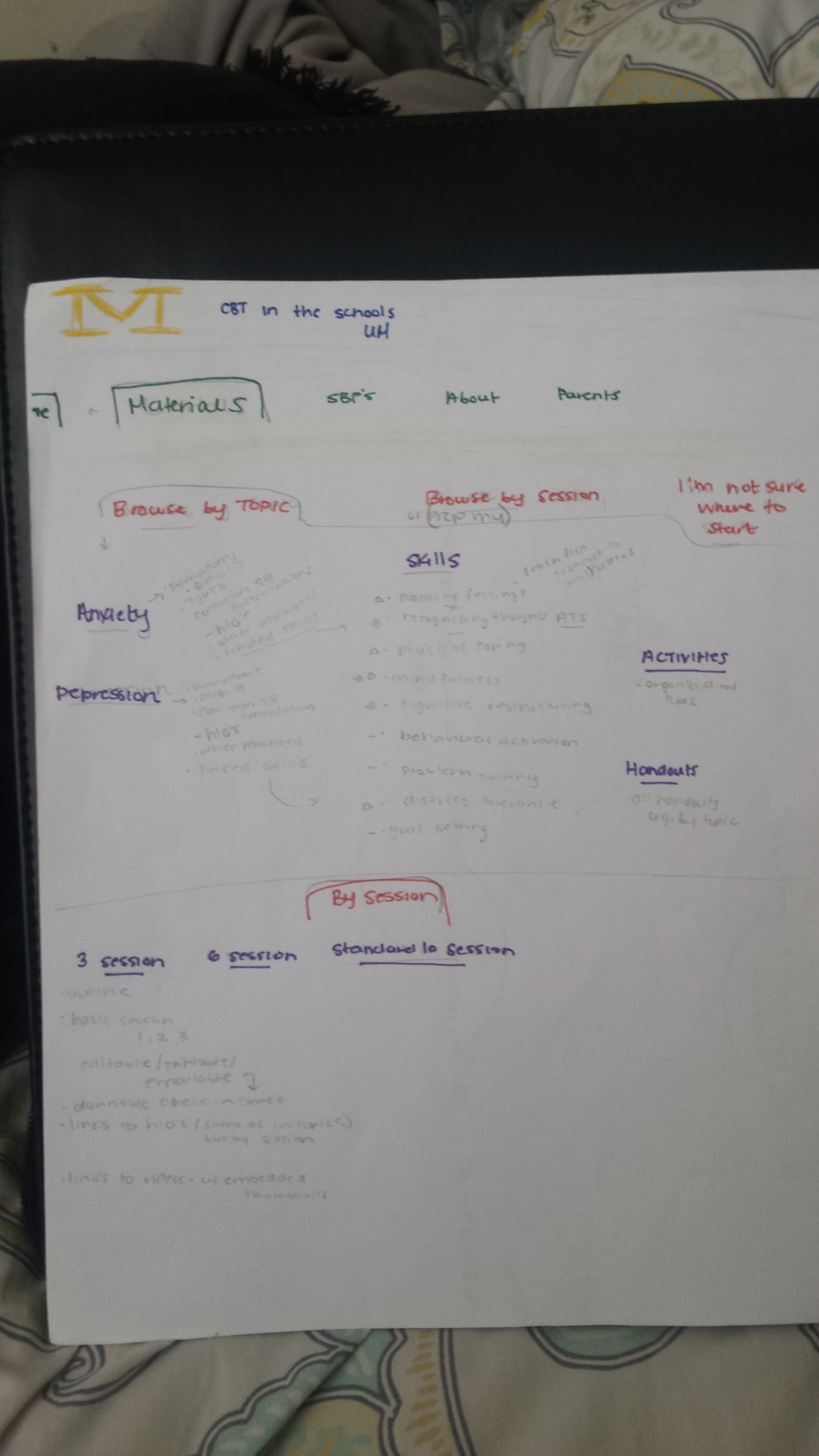
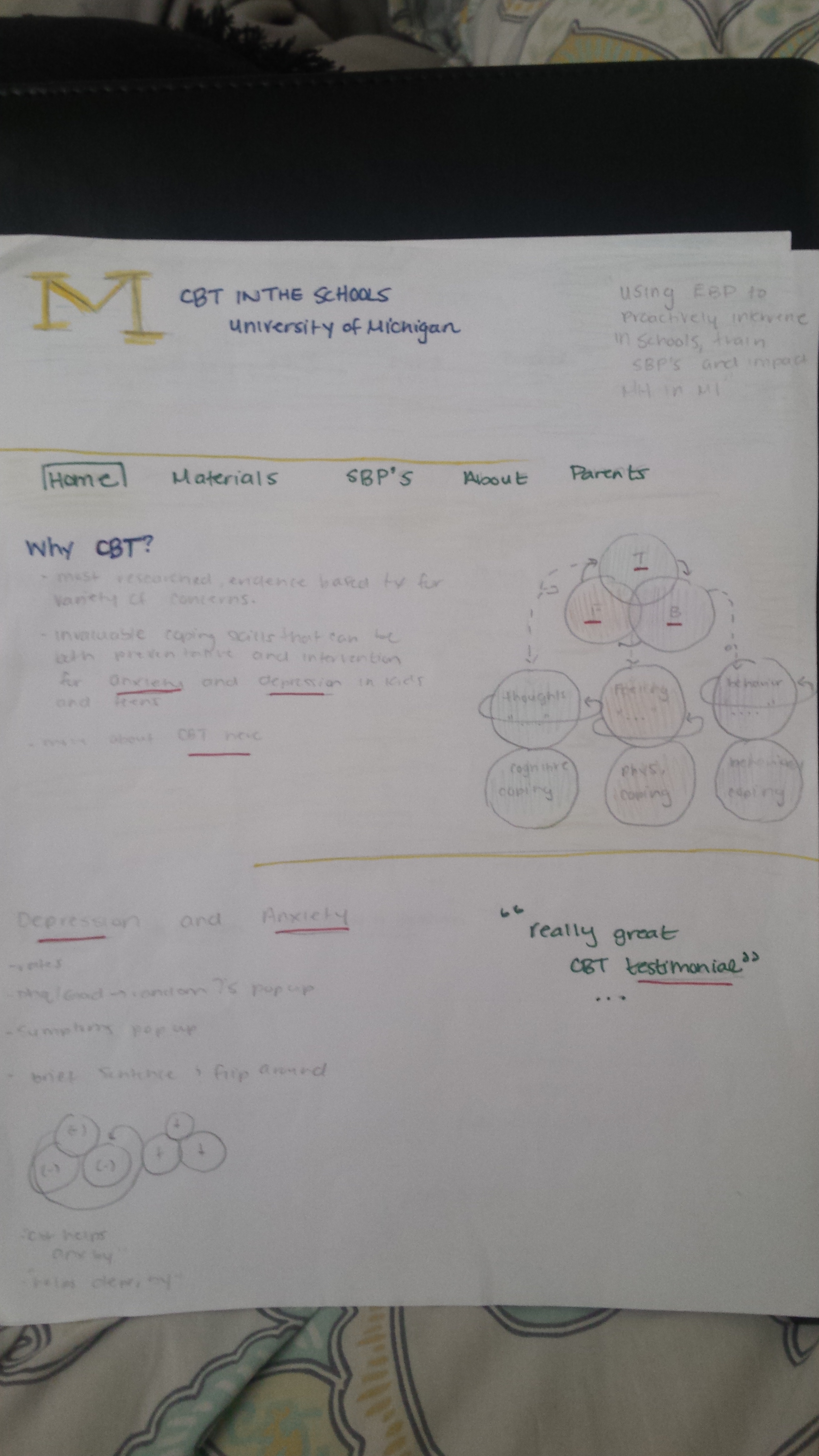
- It helped me find a structure & content of website, label categories and navigation, and decide what content goes on each page.
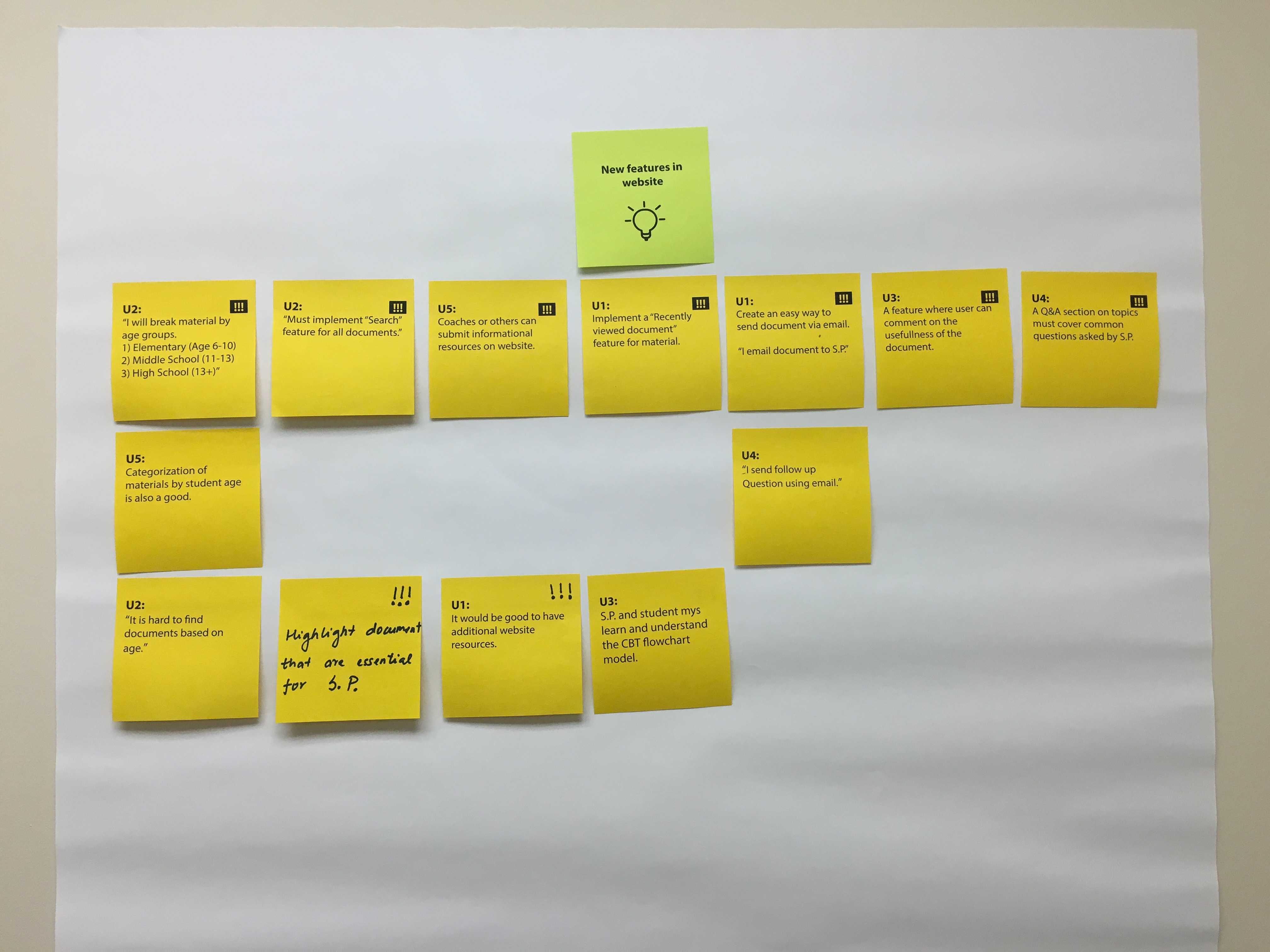
- Planned and conducted participatory design workshop to uncover new ideas priorities, and flows.
- The outcome was it provided me a quick & clear understanding about needs of stakeholders and users.